Building a Catalog Dashboard
Following up on my post from last week on copyright status, here’s another tip on the use of smart collections to help you manage your catalog over time. In that post I mentioned what I call my “Catalog Dashboard,” which is simply a set of useful smart collections that track certain aspects of my catalog as it grows.
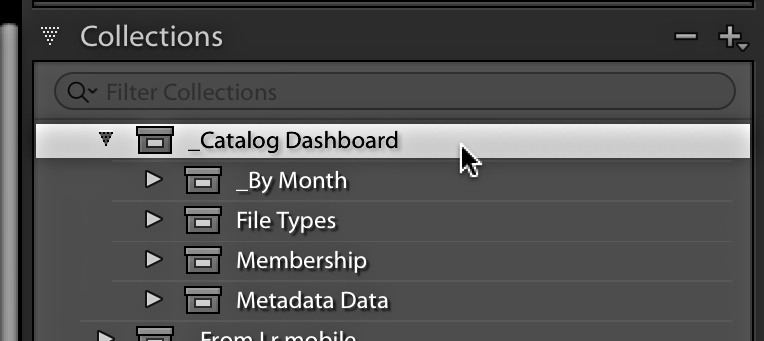
I named it with a leading underscore so that it stays at the top of my collections, and within it are a few sub-collection sets for organizational purposes. The copyright status smart collection is under the Metadata Data collection set, but the one I want to share today is all about file types. Lightroom supports JPG, TIF, PSD, DNG, (some) Video, and an ever-growing number of proprietary RAW formats.
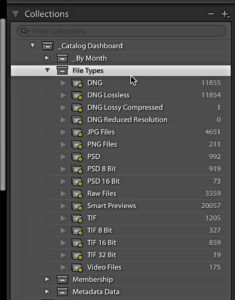
There may also be variations within a given file type that are noteworthy, such as the bit depth of TIF or PSD files (larger bit depth suggests larger file sizes on disk) or whether a DNG was created as lossy or lossless. Smart collections can be used to automatically gather up each of these file types to help you keep tabs on what’s happening in your catalog. For example, back before we had Lightroom’s merge to HDR it was popular to create 32-bit TIF files through Photoshop instead. Wouldn’t it be nice to track them all down and possibly redo them with the new merge to HDR to compare? Wouldn’t it be nice to see how many 16-bit TIF files created by sending copies to Photoshop are taking up hard drive space, and decide if you want to keep them? Perhaps you’d like to archive older RAW files as DNG to recover hard drive space? Maybe like me, you’ve imported a bunch of PNG screen captures that you no longer need? This set of collections is a long-term investment that costs just a few minutes to set up.
I suggest keeping them organized in collection sets, but that’s up to you. Click the plus sign at the top of the Collections panel and choose Create Smart Collection to get started.
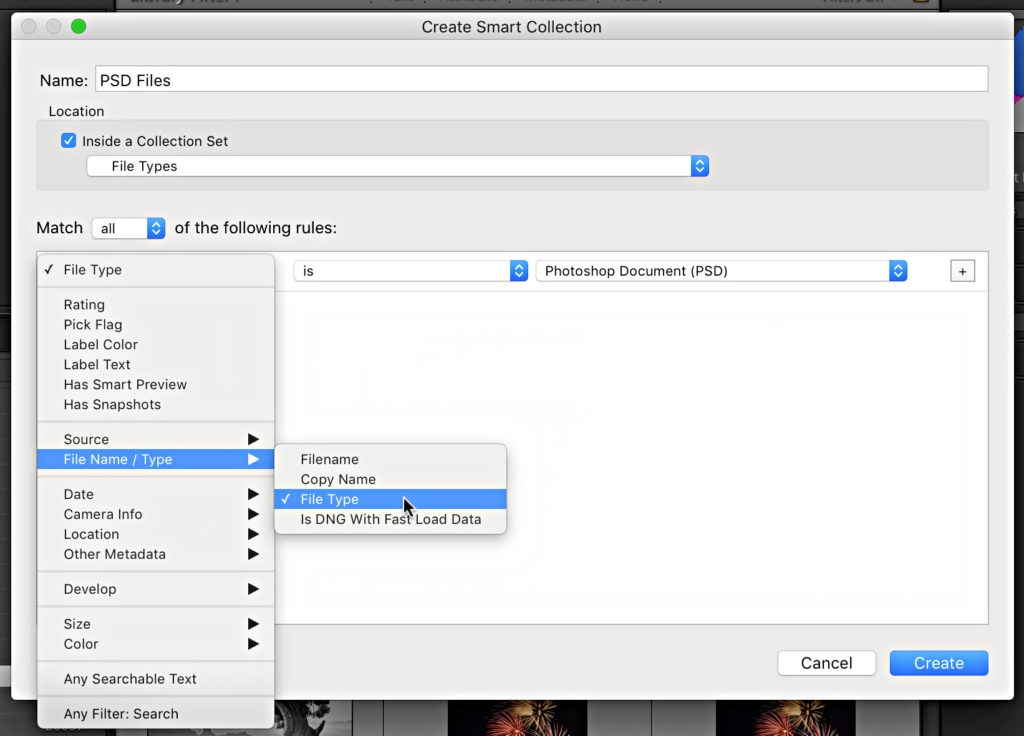
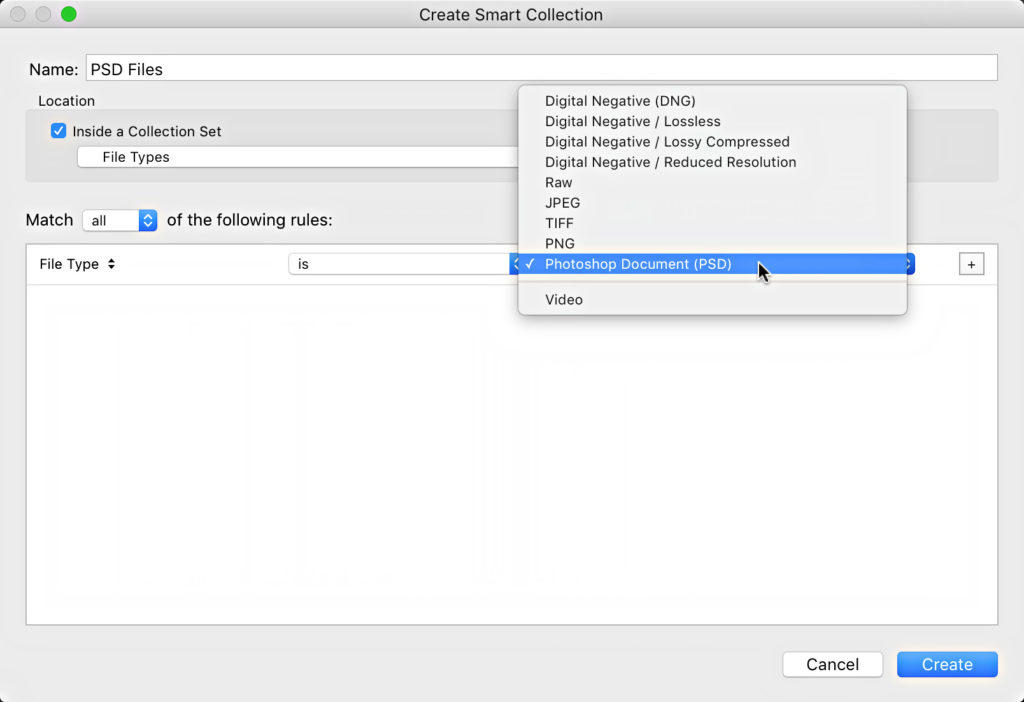
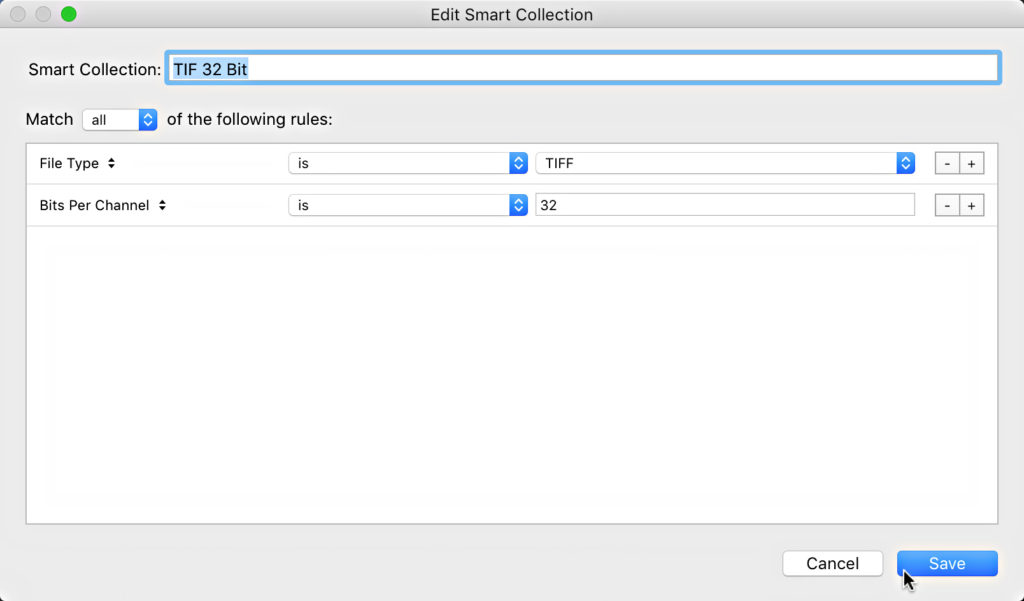
Give it a meaningful name, and then look for the File Type criteria under File Name / Type. From there, you can choose to set it to “is” and choose your file type from the list.
I suggest creating these smart collections one after the other because each time your open the Create Smart Collection dialog, it should open with the rules for the smart collection you just made, so it saves some clicks. You can of course add additional rules, such as bit depth (or whatever your needs dictate) to make these more targeted.
Beyond file types, I also made a smart collection to track how many smart previews have been created, as there is a separate criteria specifically for that purpose.
While you can’t delete from a smart collection, you can always Right-click a photo and choose Go to Folder in Library to switch to viewing it in its containing folder where you can delete it if needed. Hope that helps!