Really Handy Tips for Client Proofing Using Lightroom Web
Hi gang – and greetings from New York City (I’m doing a shoot this morning at the New York Public Library before they open to the public – a shoot for my book “The Great Indoors.”). Anyway, today I wanted to do a post on how to use Lightroom Web for doing online client proofing.

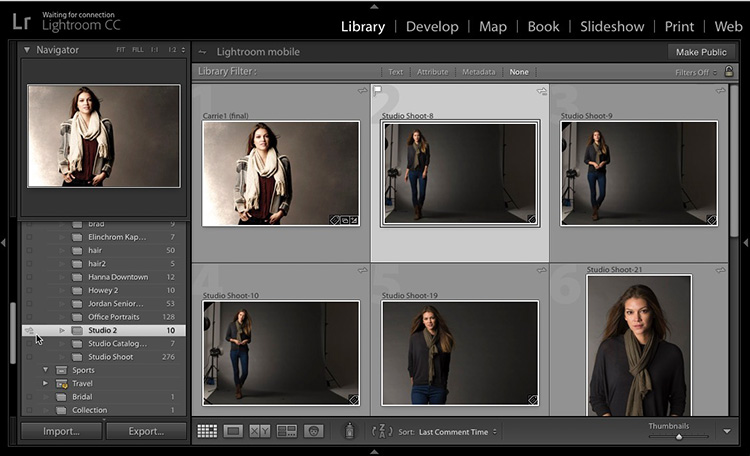
STEP ONE: Go to Lightroom on your computer; choose the collection of images you want to make available to your client for proofing (they can the images they want retouched, pick final images, etc.), and sync that collection to Lightroom Mobile (even though we’re NOT going to use a mobile device in this process at all, you still have to turn on Sync (as shown here).

STEP TWO: Now, in your Web browser go to http://lightroom.adobe.com to go to Lightroom Web, and log-in with your Adobe ID. You’ll see a list of all your sync’d collections on the left side, but don’t worry — we’re not going to share all these collections with your client — ONLY the one single collection you choose to share with them — the one with their proofs.
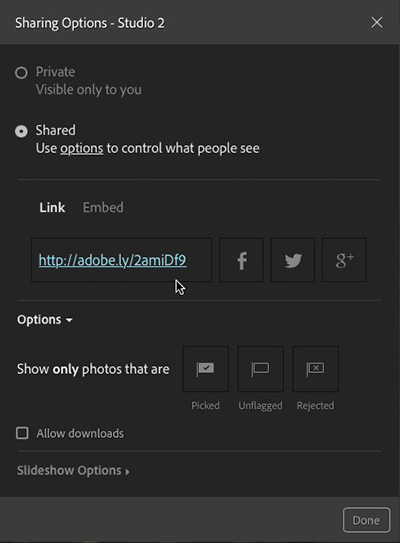
In the list of Collections on the left side of the screen, click on that one collection you want to share, then click the Share button at the top left of the thumbnail grid. That brings up the Share dialog you see above. Click on “Shared” at the top and you see that Web address that appears below it? That’s the address you’re going to share with your client, so copy and paste that address and email, text, etc. that address with that. REMEMBER: This doesn’t share all your collection — only that one you clicked on.

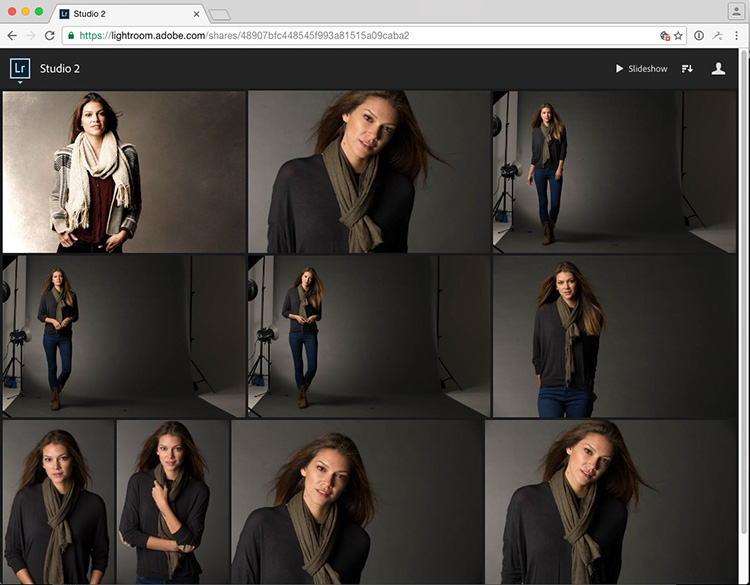
When they click that link, here’s what they’ll see (above) — just that one collection you shared. HOWEVER, they can only see them — they can mark their favorites or leave you any comments back on these photos unless they have signed up for a free Adobe ID. Or…..you can do this for them, and you really only have to do this once for all your clients — make up a fake Adobe ID that you only use when you want a client to be able to provide feedback. Adobe IDs are free, and you’re only making up one extra for use by your studio.

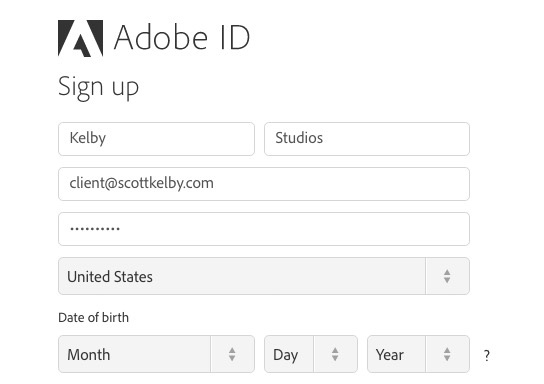
Above: for example, here I made up an Adobe ID with the user name “client@scottkelby.com” and I gave it a password. I can share this with my client, when I share the Web site. Like “Here’s the Web address, and use user name to log-in with is “client@scottkelby.com” and the password is “proofing.” You will use this same password for all your proofing clients (unless you’re a security freak, in which case you’ll make up new ones for each client).

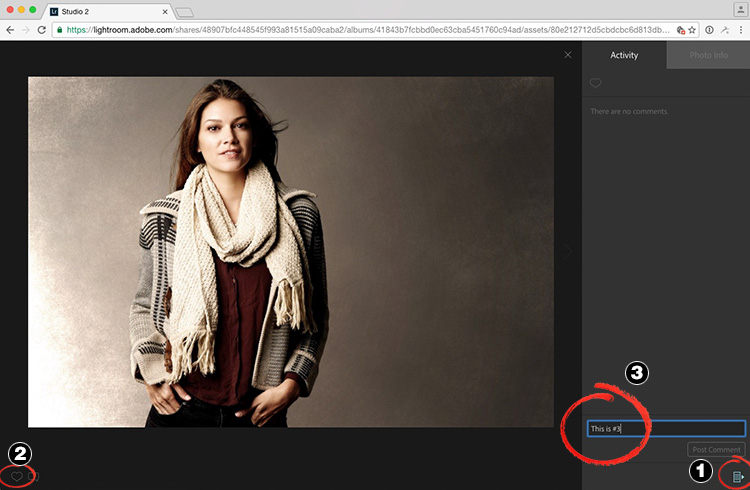
STEP THREE: Now once they log in with that user name and password you provided, have them click on any image to see a larger view of the image (as seen here). Now have them click at the bottom right corner of their Web browser on the little file cabinet icon (marked #1 here) and a little gray panel slides out from the right side of their browser (as seen here). If you don’t care how many images they pick as favorites, tell you client that every time they see an image they like, click the “heart” (favorite) icon in the bottom LEFT corner (marked as #2 here). If, you want to limit how many photos you want them to pick (like, please pick your top 10 favorite photos for retouching), then instead of having them click the heart, instead have them enter a number in the comment field (marked here with a #3). That way, they’ll know how many they’re picking as they pick them (this is #1, this is #2, and so on).

TIP: Make the first image in every collection an instruction sheet from you (as seen above), so your client knows what to do when they click that link you sent them.

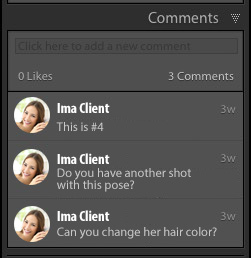
STEP FOUR: When your client tags a picture with the Favorite icon, you’ll see a little yellow icon appear next to your collection in the Collections panel, letting you know your client sent some feedback (either a favorite heart, or a comment or two, likes the ones you see above). That how you know which one’s they picked or left a comment about. When you click that yellow icon next to your Collection, it brings all the images they tagged or commented on to the top of your thumbnail grid in Lightroom on your computer.
So, to recap, here what you do:
- In Lightroom on your computer, sync the collection you want to share with your client
- Go to http://lightroom.adobe.com to go to Lightroom Web; log-in, and click on the Collection you wan to share
- In the ‘Share’ pop-up window, choose the “Share” option, then copy the Web address it displays
- Send your client that link, plus an Adobe user name and password (one you created for clients) along with a description of how to pick favorites and make comments
- Once they make those comments, you’ll see them the Comments panel in the Library Module, at the bottom of the scrolling list of panels. When you see a yellow icon appear next to your Collection, that means you have a comment or a favorite. Click on that icon to bring all of these to the top of the stack (now, you know which ones they chose).
That’s it.
Hope you found that helpful, and here’s wishing you a great weekend!
Best,
-Scott
P.S. On Monday I’m in Nashville teaching my full-day seminar. It’s not too late to join me.
